完全データ入稿について
いつもご贔屓いただきありがとうございます。ヾ(o´∀`o)ノ<アリガトウゴザイマース
今回は完全データの入稿について書いていこうかと思います!
景気のせいか、少子化の問題か、難しいことはよくわかりませんがコンサート・演奏会をするにあたって準備する為の予算が年々厳しくなってきていると顧客様よりお聞きすることが多くなりました。(๑•﹏•)
弊社も運送料金値上げの煽りをくらい、今までやっていた印刷校正無料送付を中断せざるおえなくなった次第なのですが…その代わり商品の値上げはせずに済んでおります!╭( ・ㅂ・)و ̑̑ グッ !
印刷校正に関しては当ブログでも掲載している「メールで受け取った校正画像をコンビニで印刷する方法」でも説明している通り、ちょっぴりお金がかかりますが、弊社で出していた印刷校正と大差ないレベルのをコンビニのプリンターにて出力が可能です♪
さて、弊社では完全データを頂ければ印刷料金だけで済むので、ホームページの料金表に書いてある価格より更にお安く作成することができます。
というのも、完全データとは弊社で印刷可能なデータか確認して後は印刷工場へデータを送るだけなので弊社の作業がほとんど必要ないからです。
ホームページにも説明は書いているのですが、顧客様が(o・∇・o)<完全データだよっ、と入稿いただいたデータが印刷に使えないパターンもしばしば…(+д+;|||)<イヤーン ツカエナーイ
そんなわけで、正しい完全データについてやデータを作る際の注意事項など完全データ入稿を検討している人は是非チェックしてくださーい!٩(๑❛ᴗ❛๑)۶
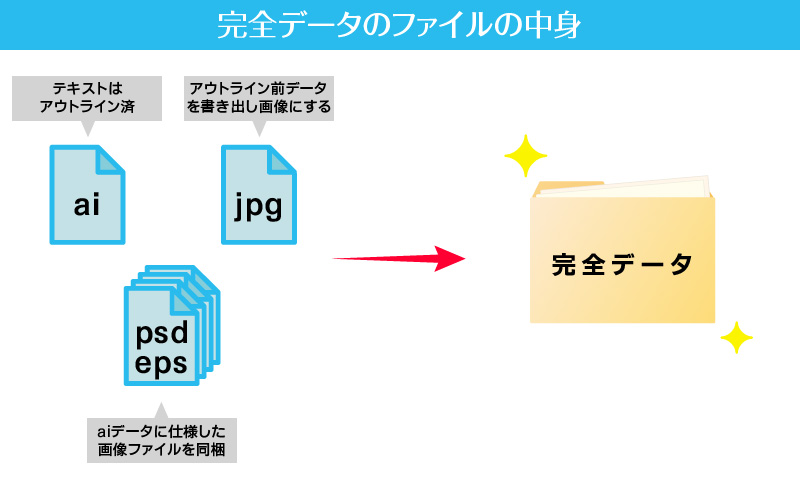
完全データの形式について
まず結論から言ってしまえば完全データの拡張子はai、epsがベストです。これでしたら、ほぼどの印刷工場でも受付けてくれます。たま〜にpsdでもできるよーってところはみかけますが、多分印刷方法がオンデマンドなどデジタル形式になると思われますのであまりオススメできません。
他のチラシと並んだ時に『安いところで印刷したのかな…』と気づかれてしまう可能性“大”です。(;´ω`A)
aiとは、Adobe「illustrator(イラストレーター)」通称(イラレ)というアプリケーションで作成したファイルに付く「拡張子」の名前です。(拡張子については→こちら)
この形式で作成されているデータなら、以下の注意点をクリアしてれば完全データと言えます。
【クリア条件】
- データファイルの色と画像ファイルの形式がCMYKに統一されている
- 文字は全てアウトライン化されている
- 配置した画像も同一ファイル直下においてある
- 上記画像の解像度は350dpiで色形式もCMYKである
- 上下左右に断ち切り3mmが施されている
あわせてイラストレーターを書き出しにてjpg形式の画像にした確認用データも作成し、1つのファイルにまとめたのが完全データ原稿となります。
イラストレーター以外でデータを作ることも可能ですが、その場合拡張子がepsになります。
epsの拡張子がつくデータはイラストレーターやフォトショップ以外にもGIMP、Inkscapeなど無料ソフトでも可能な保存形式です。
データとしての機能はaiとさほど変わらないので、aiと同じクリア条件を満たしていて、同様に使用画像と確認用jpg画像を同梱してあれば「完全データ」として受付が可能です。
次に印刷に向いてるのはpdf形式のデータファイルです。ビジネスでもよく使用されるファイルなので誰でも1度は目にしたことがある拡張子かと思います。
しかし全てのpdfファイルが印刷に向いているわけではないという点に注意しなくてはいけません。
pdfの保存形式には複数の保存プリセットが存在しており、中の1つが日本の印刷の規格にあっている保存形式なのです。
Adobeさんの詳しい印刷用保存プリセットの説明は「間違いのない入稿データ作り [PDF書き出しプリセット設定]」をご参照ください。
完全データを作るには?
上述したイラストレーターは毎月もしくは1年に1回利用料を支払うサブスクリプション形式のパソコン用のアプリみたいなものです。
以前は、買いきりで7万、8万するような高価なソフトウェアでしたが最近は敷居が低くなり、毎月約980円で使用が可能です。(12ヶ月分一括払いの場合)
しかしながら演奏会のチラシを毎月作製するわけでもないのであれば、たかが月々980円、されど980円ではないでしょうか。(๑•﹏•)<1年で1万円超えちゃう…
そこで今回ご紹介するのが、イラストレーターなどの代わりになる無料のソフトウェアです。
最近ではブラウザ上で使用できるのでわざわざソフトウェアをダウンロードする必要がないなど手軽なものばかりですので、どうしても予算が厳しい!ときなど一度挑戦してみてはいかがでしょうか?╭( ・ㅂ・)و ̑̑ グッ !
BeFunky
使用感としては直感的に作業できたかなーというのが「BeFunky」という国外のソフトウェア。
国外といっても最初のページ以外は日本語表示に変更可能ですので、ツールなどもマウスカーソルをのせると名称が日本語で出てきます。
元々は写真を加工するソフトなのですが、文字の入力なども可能なのでサイズさえ合わせればチラシ作成も可能です。
背景画像をベースに人物画像を上にペタっと貼ることもできちゃいます。
以下、簡単な使用方法を大雑把に説明します。
※各ツールなどの使用方法については公式やネットなどでお調べください
-
まずは「BeFunky(https://www.befunky.com/)」のホームページにアクセス。

英語のホームページが出てきます。大丈夫です、焦らないでください。
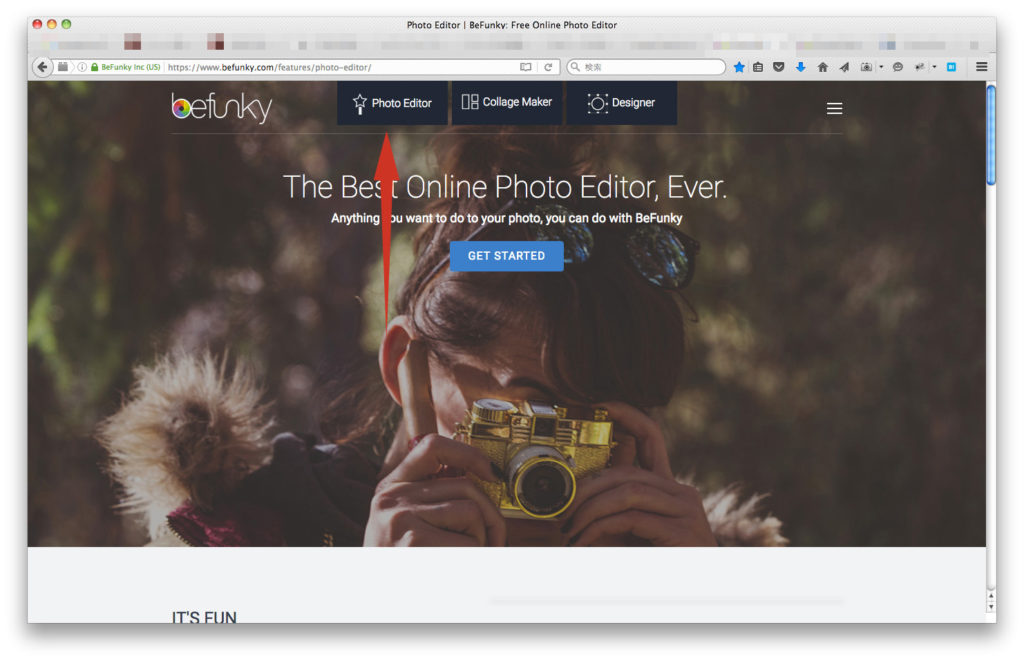
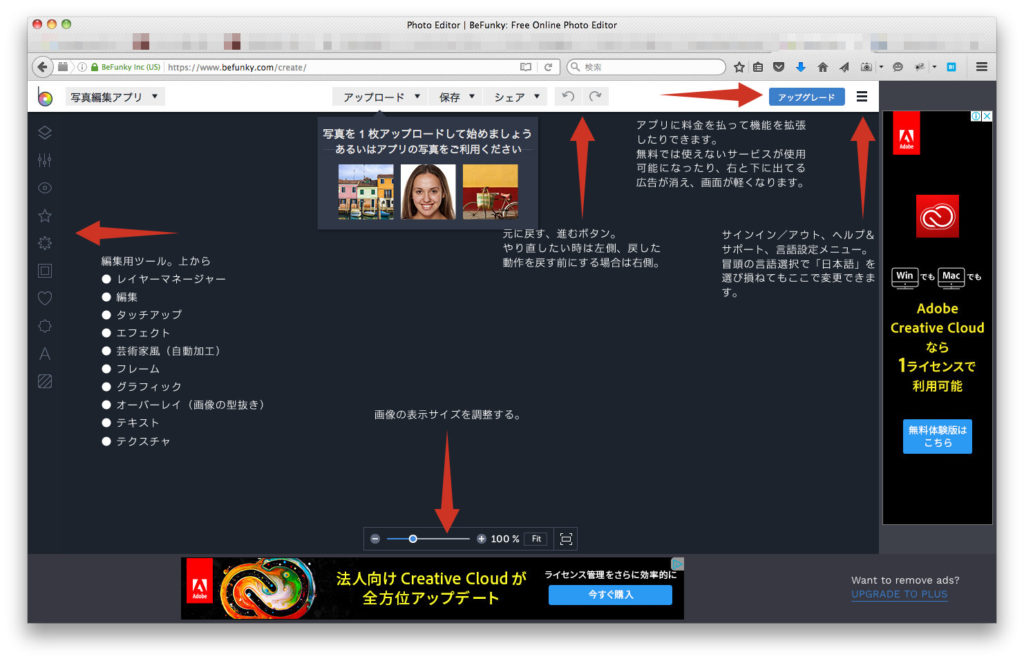
下の画像の矢印が指している「Photo Editor」をクリックしてください。
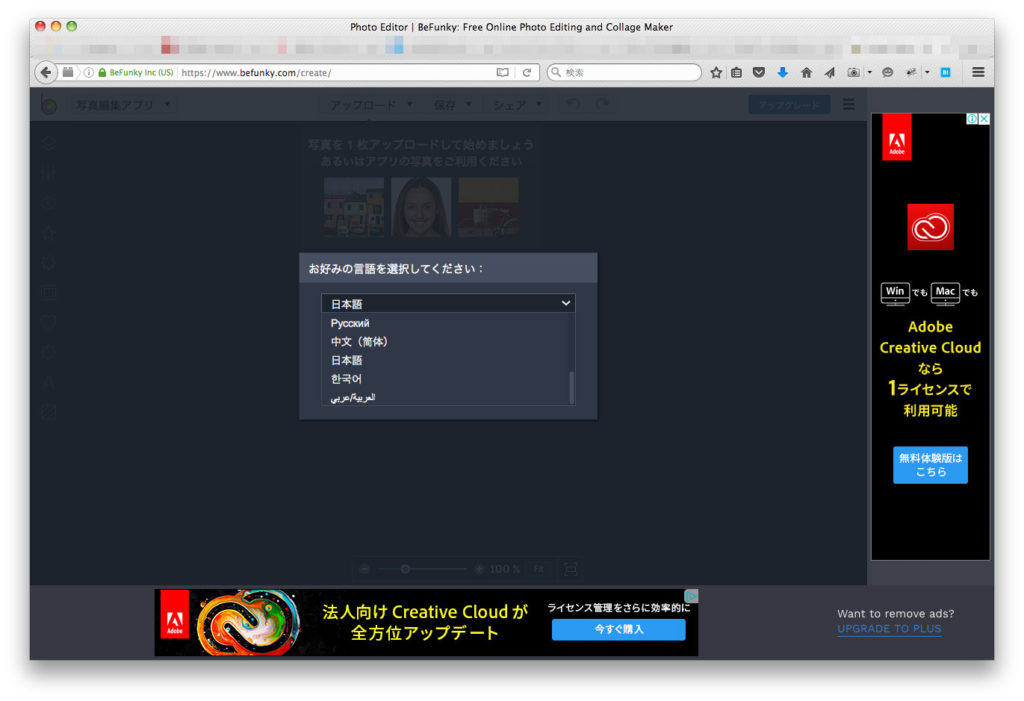
編集用の画面に変わりお好きな原語をお選び頂けます。「日本語」を選択。
画面の説明
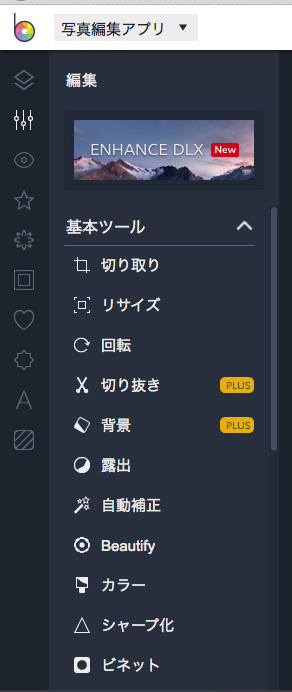
左メニューの編集をクリックすると更に細かい編集ツールメーニューが出てきます。
「PLUS」と表示があるのはアップグレード(課金)すると使えるツールです。
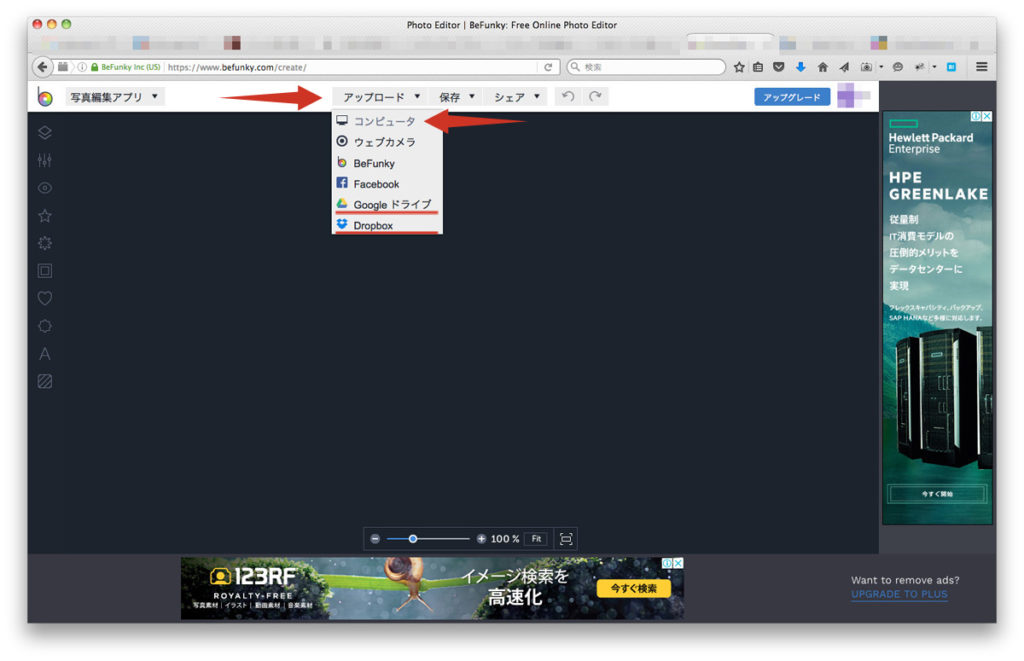
ベースになる画像をパソコンから読み込む方法。
画面上中央付近にあるアップロードと書いてる部分をクリックすると、どこから画像をアップロードするか下にメニューが伸びます。
たいていは「コンピューター」(お使いのパソコン)からアップロードすると思いますが、赤い線で示している通りGoogleドライブやDrop Box(ドロップボックス)に保存している画像も読み込むことが可能です。
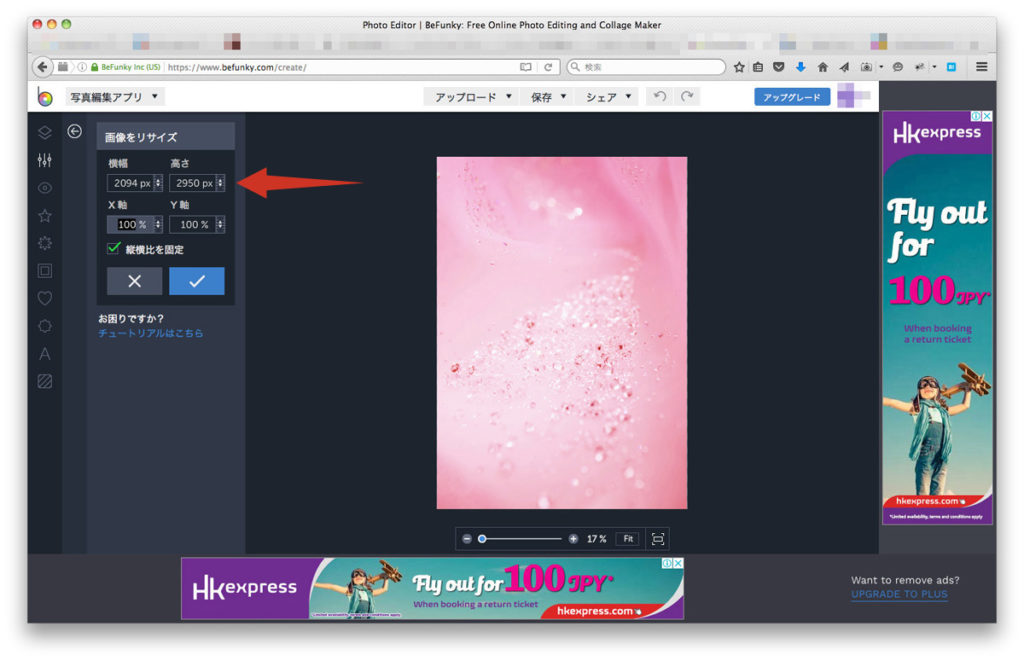
ベース画像のサイズを調整する。
印刷物を作成する場合、原則上下左右に3mmの断ち切りを入れます。詳しくは「初めてのお客様へ 〜原稿作成と事前準備について〜」背景・人物などの画像周囲には余裕を作る。のセクションをご参照ください。
チラシはA4サイズです。A4の規定サイズは210mm×297mmですので上下左右に3mmの断ち切りを入れると216mm×303mmとなります。
しかしながらこれは日本の用紙サイズの基準でしかありませんので、BeFunkyにはこのサイズは定型としてありません。
そのため、編集メニューより「リサイズ」を選択し、希望のサイズの数値を入力します。
ピンクの背景画像を使いますが、チラシのサイズと一致しないため、リサイズにてサイズ変更を行います。
画像を見ていただけば分かる通り、サイズの単位がpxと表示されています。
もともとBeFunkeyはwebサイト用の画像を編集するために作製されたソフトウェアなので、単位や保存時の解像度はweb用に自動的に設定されています。
ですので、希望する216mm×303mmをpx(ピクセル)に変換する必要があります。
Googleなどで「mmをピクセル変換」と検索すれば数字を入れるだけで変換してくれる便利なサイトも存在しますのでぜひご活用ください。
ちなみに216mm×303mmを350dpiの解像度でピクセルへ変換すると2976px×4175pxになります。
「縦横比を固定」にチェックが入っていると思いますが、画像が少し歪みますが外したほうが正確なサイズで作製できます。
ひどく歪むようでしたら、チェックを外さず算出された規定サイズにあわしていない辺のサイズが変換したサイズより小さいか大きいかによってレイアウトする際に余白部分を検討する必要があります。
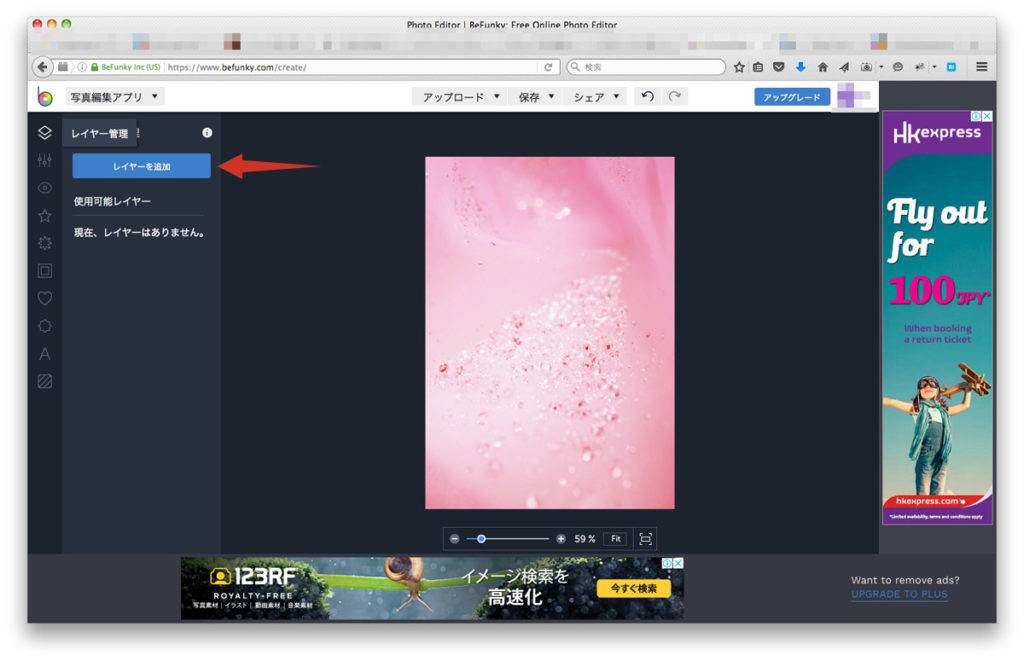
画像を追加する
ベースとなる背景画像の上に出演者の画像や、他の画像を貼付けたい場合は、左側メニューにある「レイヤー管理」をクリックしてレイヤーを追加をすることで画像を追加できます。ちなみにレイヤー別に画像を貼っておけば、あとから個別に画像だけ変えることも可能になります。
その他に文字を入力したり、図形や飾りを挿入したりは左側のメニュー一覧より可能です。
慣れるまで何度かやり直しになる…こともあるでしょうが、慣れてくると30分程度でチラシを作れちゃう人もいるそうです。∑(0д0lll)
作ってみました〜(。☌ᴗ☌。)
普段はPhotoshopとillustratorで作製しているので、勝手が全然違う…(๑•﹏•)
何度かやり直したりしつつ…合計で2時間半くらいかかりました…っ!(+д+;lll)
しかし最後に作成したのは慣れてきていたので、その部分だけで考えると1時間もかかってないですね。
はじめのほうはこの記事用に、メモをとったり画面を保存したりもしていたので…
できたチラシはこんな感じです!
\ ばばーん /

いつもどおりというわけには行きませんが、悪くはないかな〜という感じです。(๑ÒωÓ๑)キリッ
ちょっと不便だな、面倒だな〜と感じた部分は以下のとおりです。
- 背景画像によってはサイズがキッチリ合わせれない
- 写真の切り抜き、型抜きができない ※もしかしたら調べれば方法はあるかも?
- 文字を個別にサイズ変更できない。タブ機能が使えない。
- ガイド機能がない!(ので頭揃えとか調整が目測!)
- 保存すると解像度が72dpi(ウェブ用)で保存される…
などなど、実はまだ有りますけど…無料で使用できるソフトウェアをAdobeのPhotoshopとillustratorと比較したらダメです。(笑)
なによりもソフトウェアが無料って事がすごいのですから!
それでここまでできたら御の字ではないでしょうか?╭( ・ㅂ・)و グッ
後、よくみていただければ気づくと思いますが、文字の部分が若干(●´^`●)。oO(もやん)としていますが、これは保存時に自動的に72dpiに変換された画像をチラシサイズと解像度にあわせるため拡大するためです。これは…どうしようもないです…。
総合的なメリット&デメリット
メリット・デメリットと単純に分けるのは難しいのですが、デメリットと言うより使用感として「う〜ん( ˘•ω•˘ ).。oஇ」と思った部分と捉えてください。実際、元々Photoshopやillustratorを使っている者がそう感じるのであって、それらを使用したことがない人にとっては「そう?」って程度かも知れません。
メリット
・なんといっても無料!!
・フォントに関しては自身のパソコンに入っているのも使用できる。
・独自のフォントスタイルや文字レイアウトの例もひと通り揃ってる。
・同色を使う時、使用した色は自動保存されてる。
・フレーム、飾り、テクスチャなど無料でも使える素材も結構ある。
・慣れれば割りと操作は簡単(?)
う〜ん( ˘•ω•˘ ).。oஇ なところ
・一時保存機能がない。保存したら文字図形画像全て1つの画像になる。
・ブラウザ上で使用なので間違ってブラウザを閉じたり更新したら…全部やり直し!!(1回泣いた)
・広告が右側、下、後小さいメニューエリアに出てきて邪魔だしその分重いっ。
・最終保存で解像度が選べず、全部ウェブサイズ解像度にされる。(72dpi)
以上がBeFunkyの使用感です。ヾ(*・∀・)/
Canva
もう一つ紹介したいのが、Canva!
BeFunkyは主にウェブ用を作成するソフトウェアでしたが、Canvaは紙媒体も対応しております。
こちらもBeFunky同様ウェブ上での作業になるのですが割と新し目のソフトウェアなため、お使いのブラウザ(IEとかSafariとかGoogleChromeとか)のバージョンが古いとサイトを開くことすらできません…ΣΣ(゚ω゚lll)ガガーン!!
こちらもオーストラリア産のサービスなためサイトを開くと英語表記ですが、ちゃんと日本語に対応しております。
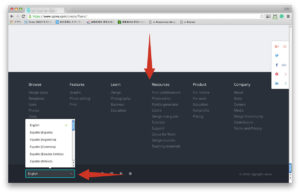
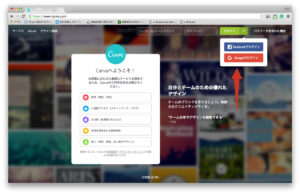
画面を下にずーーーっとスクロールして…
上記画像のように、最下部左側に言語を選ぶプルアップがあるので、その中から「日本語(Japanese)」を選択すればOK。
すると以下のような画面が出てきます。
メールアドレスとパスワードを設定して会員登録しましょう。登録は無料です。
FacebookやGoogleアカウントを持っていれば、それを元にログインすることも可能です。
以下、簡単な利用方法です。
更に詳しい使用方法はネットなどでたくさん紹介されておりますのでそちらをご参考ください
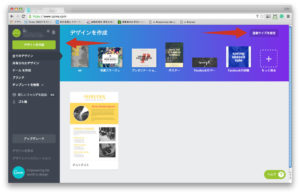
- メイン画面の見方。
上記画面、左上のニコニコマークの横には、ログインした時のID名が出ます。アカウントの設定などはこちらから変更できます。
その下に「デザインを作成」の黄緑のボタンがあります。
画面上、上部半分には紙媒体やSNS用のヘッダーバナーを作製するサイズなど各種取り揃えられております。
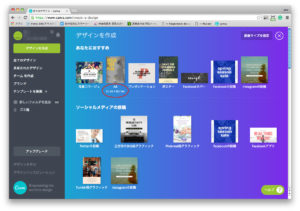
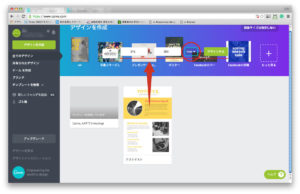
黄緑色のボタンをクリックすると、更に多くのテンプレート(ベース)が表示されます。(下画像参照)
それぞれのテンプレートにカーソルをのせると、ベースのサイズが表示されます。
赤い丸がついている部分はA4サイズ。21cm×29.7cmとあります。ぴったりA4サイズです。
「じゃー、チラシを作るならこれを選べばいいんだね!ヽ(o´∀`o)ノ」…って、なりますよね普通。
ここがCanvaの落とし穴ですっΣ(O∀oノ★)ノ ナントー!!
BeFunkyのところでも軽く説明してますが、印刷会社で刷る印刷物にはほぼ必ずと言っていいほど「断裁」の工程があります。
そのため、上下左右に3mmの塗りたしを必要とするのです。(じゃないと切った時、端に紙の地色が出ちゃうことがある)
例えば、枚数がそんなに必要ではなく印刷会社に頼むまでもない、自宅のプリンターで印刷しようとお考えであるならば、このテンプレートを使用しても問題ないのかもしれない。しかし、印刷会社にお願いする場合は作成後自力で塗りたしを上下左右に3mmずつ追加するとなると正直 面倒くさい 厄介です。
テンプレート使えれば…色々なレイアウトのサンプルを使用できて便利なんですけどね…(´-`)
-
サイズを断裁分含めて指定する。
メイン画面の右上に「画像サイズを指定」とありますので、そちらをクリック。
画面中央にサイズを指定できるフィールドがポップアップするのでそこに断裁を含めた216×303を入力します。
赤丸で囲んであるように単位が「mm(ミリ)」になっていることを確認しましょう。
ここを間違えると、完成後サイズがあわず作り直しになります。( ꒪⌓꒪)<コトバモデナイ…
- テンプレートベースで作成+断裁分は自力で補填
少々強硬手段になりますがある程度の知識を検索などで得ることができれば、「できないわけではない」テンプレートを使用した作成方法です。
画像の通り「無料」と記載のあるテンプレートは自由に使えます。その中から今回表示しているように、周囲に白枠があるものや、四方の色が同色であれば自力で塗りたしを追加することも不可能ではありません。
もちろん、その際別のツールを使用するか、作成後に更にCanvaで再編集を必要とする(画像解像度がやや劣化の恐れあり)事となりますが、「できないわけではない」です。
今回も、この「テンプレートを使用して作成」と「サイズを指定して作成」の両方の切り口から作業をしてみました。
- 自力で塗りたしを追加できそうなテンプレートを選ぶ。
Canvaは無料のテンプレートが有志により世界中で作製されているため複数あります。
ベースは英語表記ですが、日本語も使用可能なので特に困ることはないでしょう。
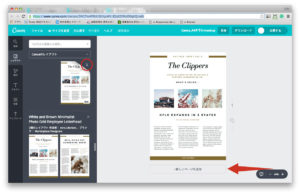
今回は、シンプルで塗りたしが可能、加えて演奏会チラシに使用しても違和感のないレイアウト、もちろん無料で使えるテンプレートを選びます。
上記のテンプレートを選びました。これだと全然まだ演奏会っぽいイメージではないですね。
背景が白なので塗り足しもほとんど必要としません。
ちなみに左側の濃いグレーエリアで紙がぴろんとめくれて「2」という数字が見えていますが、これはこのテンプレートが2枚組だよってことを示しています。その下に2種類のイメージが見て取れます。
しかし今回のチラシはA4サイズ片面でいいので1枚目のレイアウトだけ使用します。
両面作成予定で、このテンプレートを使用する場合右側の「新しいページを追加」をクリックすると、ページが増えドラッグ&ドロップの要領で新しいテンプレートを追加できます。
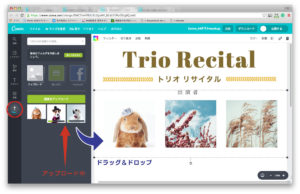
- 写真を挿入する
写真は既に入れる場所がテンプレートにあるのでそこに差し込んであげればいいだけです。
左端の黒い立て帯部分最下部に上向き矢印でアップロードと記載されたエリアをクリックすると、パソコン上に保存されている画像を取り込むことができます。
取り込んだ画像が表示されますので、使いたい画像をマウスでグリップ(マウス左側ボタン押したまま)して挿入したいエリアにドラッグして持っていくとスポーンときれいにはまります。(サイズは適宜調整可能)
- レイアウト微調整&文字入力
テンプレートで使用しているフォントをそのまま使うのもよし、同じレイアウトのまま挿入する文字をかえるだけでもよし。
概ね、きちんと計算されて作られたレイアウトがおおいので、あまりいじらない方が見栄えは生えると思います。
今回選んだテンプレートも割とかっちりしていたので手を加えたくはなかったのですが…結果…
なんかよく演奏会のチラシでみるスタイルになってくれました。(๑˃̵ᴗ˂̵)و
ベースのレイアウトがしっかりしていたのでほとんど文字のを追加、位置の変更だけです。
ここまで使用方法を模索しながらで約1時間ほどでしょうか。
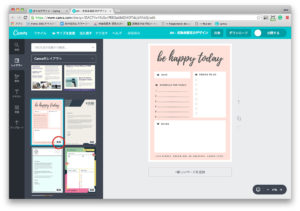
- 保存方法とその形式
作成完了したチラシは一定の形式で保存することで印刷に使用したりできます。
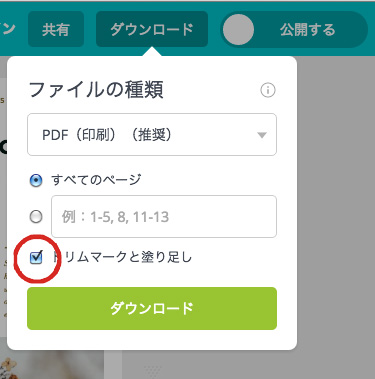
画面右上のダウンロードボタンをクリックすると保存形式を選べるウィンドウが出てきます。
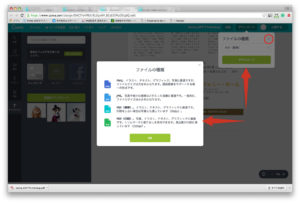
「ファイルの種類」と書いてある右横のインフォマーク(iの丸囲み)をクリックすると、それぞれの形式の詳細が書かれたウィンドウがポップアップします。
一番下にあるPDF(印刷)を選びます。
「トリムマークと塗り足し」という項目が表示されるのでチェックを入れます。
あれ?トリムマークと塗り足しここでできるじゃん?(◍´ꇴ`◍)<ヤッター って、気づいた人もいるかと思います。
できます。できますけど、テンプレートによっては本当にやって欲しいことができてないトリムマークと塗り足しなのです。(ㅎωㅎ*)ツカエネー
- 自力で塗り足しを追加する理由(わけ)
上述の通り、保存形式を選択の際に「トリムマークと塗り足し」が追加可能であるにもかかわらず、なぜ新たに自力で塗り足しを追加しないといけないのか?
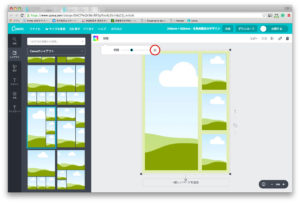
画像をご参照ください。
画像の緑部分がいわゆる塗り足しが必要なエリアです。
左右に見える黒い線の外側のほうが断裁の指標です。
画像はわかりやすいように、A4サイズのトリムマークを作成した上に、Canvaでトリムマークをつけて保存した画像を重ねている状態です。
塗りたしが必要となる緑の部分、白い部分は問題はありませんが下部左右下に本来伸びてくるはずの濃いめのモスグリーンが断裁線まで伸びてくれてません。(。ŏ_ŏ。)
つまり断裁したとき0.01ミリ単位でのズレでも生じた場合、その部分が白く残ってしまうのです。
なのでこの部分は自力で色を追加する必要があります。
方法としてはCanvaで作成したPDF(トリムマークと塗り足しあり)を新規作成にて「画像サイズを指定」で216mm×303mmのファイルを作りその上に上述のPDFをはりつけ、必要な塗り足し部分を追加する、
という流れです。
テンプレートの四方の周囲が全て同じ色の場合は、その部分は同色で塗りつぶされるようです。
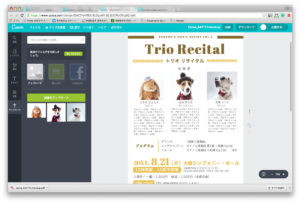
- 作ってみました〜(。☌ᴗ☌。)
背景が白いままだと寂しかったので、ちょっと柄のある背景を挿入。(もちろん無料)
無料のサービスで作ったわりにはなかなかのできではないでしょうか?╰(*´︶`*)╯
「画像サイズを指定」で作成した場合
残念ながら用意されているテンプレートが使用できなくなります。(。•́︿•̀。)
しかしレイアウトはいくつか用意されています。
画像左側にレイアウトの例が幾つか表示され、希望するレイアウトをダブルクリックかドラッグ&ドロップでレイアウトがデザイン上に反映されます。
レイアウトで決められた枠の位置は完全に固定され、緑で塗られた部分は上部の「間隔」と書かれたバーを動かすことにより広げたり狭めたりすることが可能です。
他の作業方法は先程テンプレートを使用して作成した時と変わりはありません。
作ってみました〜(。☌ᴗ☌。)
ガイド機能がないので微妙な位置合わせがやや難しいです…ヾ(。>﹏<。)ノ゙
少々ずれているところが見受けられますが…直そうと思えば直せる範疇です。(今回はサービスの紹介用ですので…)
総合的な感触
メリット
- サイズが指定できたり、テンプレートを上手く使えば塗りたしもさほど面倒ではない。
- 広告表示がないのでブラウザ作業でも重くない。
- 印刷用の保存形式を選べるので、画像が粗くなりにくい。
- 無料素材が豊富
- 作業途中でも保存ができる。← これは本当にすごい!
う〜ん( ˘•ω•˘ ).。oஇ なところ
- テンプレートによっては塗り足しが希望どおりに作用しない。
- ガイドやグリッドがないのでテキストやオブジェクトを揃えづらい。
- 画像のトリミング、型抜きはできても切り抜きは不可。
- 写真・画像の明るさ、色の調整ができない。
- レイアウトを使用すると間隔が全て統一されてしまう。
- 詳しいことを調べようとすると公式が英語サイトになる。(まだ翻訳されてない)
- 公式のチュートリアル(デザインを学ぶ)も英語、さっき気づいたけどヘルプも英語(* Ŏ∀Ŏ)・;゙.:’;、ブハッ
無料のサービスですから、多少不便は生じるのは許容の範疇としてあとは慣れと時間の問題になると思います。
どちらのサービスも早いうちにコツを掴んでおけば、いざ作成するときにさくさく作業がはかどります。
そしてデータさえ自作できれば、後は印刷料金のみですみますので経費も削減できますね♪
上記で紹介したサービスの他にまだまだチラシを作成できるウェブサービスは存在します。
印刷会社が作成してるサービスや個人で作成しているサービス、無料のものから有料のものまで探しだすと枚挙にいとまがないです。
そしてそれぞれの特徴や使い勝手は、使い手によって変わってくるので自分にしっくりくるサービスを見つけることができたら自作も苦にはならなくなるのではないでしょうか。╭( ・ㅂ・)و ̑̑ グッ !
ようは時間をかけるか、時間を買うか
時間をかければ今までやったことがないチラシ作りも、ある程度形になって行くことと思います。
よくデザインはセンスだという人がいますが、違います。
和製英語のせいで勘違いされやすいですがデザイン(design)は「設計」という意味です。
設計に必要なのは計画とセオリーです。
そしてそれらは情報を集約しそれを元に手を動かし何度も試行錯誤することにより積み重なれていき、長い時間をかけて身になっていくのです。
センスというよりも努力もしくは修練の賜物。(そこまで大それてないかもですが!)
毎日頑張って練習すればうまくなっていく、楽器や歌の上達と同じだと思いませんか?╰(*´︶`*)╯
以上、完全データ入稿の説明と作成方法でしたっ!٩(๑❛ᴗ❛๑)۶