何から初めていいかわからない、必要なものは何か?参考になれば幸いです。
目次
1.原稿を作成する前にすること
一番最初に必要な情報は作りたい演奏会・コンサートチラシ、チケット、プログラムパンフレットの概要です。
用紙のサイズや種類、カラーかモノクロ、形状、ページ数…etcこれらを踏まえて形やサイズにあったデザインを施していくので「サイズや形状は後で決めよう」は問題外‼
お取扱商品ページで商品概要を確認し、作りたいものの様式を把握しよう!
【例】演奏会・コンサートチラシの場合
A4サイズ/片面カラー/用紙:コート90kg/枚数(枚数は校了までに決めて頂ければOK! 以下同)
【例】演奏会・コンサートチケットの場合
通常チケットサイズ/片面カラー/用紙:上質135kg/ナンバリングなどの加工の有無/部数
【例】コンサート・演奏会プログラムパンフレットの場合
A4版の4ページ(形状)/フルカラー/用紙:コート135kg/部数
特にプログラムの様式は種類が多いので、後々変更にならないようきちんと決めておこう!
見当がつかない場合は、原稿を用意した後にご相談ください!
2.入れる情報を選り分ける
これも入れたい、あれも入れたい…だと当然入りきりません。タイトル、本文、開催日時と会場、出演者の氏名など文字サイズは様々です。そこに写真や画像が追加されたら…?
まずは絶対に入れないといけない情報を箇条書(リストアップ)することをお勧めします!
更に、その横に重要度を数字でふっていくなどして情報の選別をすればよりすっきりしてきます!
せっかくチラシを作ったのに内容が多くごちゃごちゃしていて受け取る側が必要な情報をスムーズに読み取れない、なんてもったいない!
まず何を第一に伝えたいのか、考えよう!
お申込用紙もあるので、参考にどうぞ!→ 〔申込用紙ダウンロード〕<zip形式、エクセルファイルとなっております>
3.コンセプトをまとめる
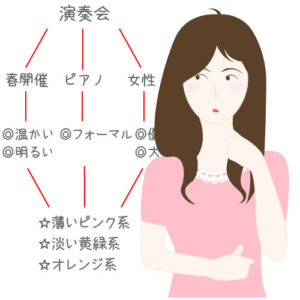
あれもいいな、これもいいな…ではデザインにまとまりが付かなくなってしまいます。演奏会のコンセプトは何かを改めて考えてみて下さい。イメージが湧いてくると思います。何をテーマにした演奏会なのか、目的やイメージするもの、などなど。
コンセプトが決まったらどんな雰囲気のチラシを作りたいか見えてくるはずです。
まずはおおまかな4項目を決めていこう!

- 色は何色をメインにする?(季節色?好みの色?コンセプトにそった色?)
- 演奏者・ゲストなどの写真を入れる?
- 画像やイラストの有無
- 文字(フォント)の種類
「でも、イメージする雰囲気をどう伝えればいいかわからない。」なんてこともあると思います。捉え方は人それぞれですし、難しいところです。
そんな時はサンプル画像やイメージする雰囲気にあう画像などを提示して頂ければ、それに沿った雰囲気で作成していきます!
色やデザインで迷った際は相談承ります!お気軽にメールかお電話下さい♪
4.コンセプトを基に項目の内容を決めていく
コンセプトが確定したら、項目それぞれの細かいところを決めていきましょう‼
1.色の選び方
メインとなる色はコンセプトを伝える際の基となる要素です! 色が違うだけでイメージが全く変わってきます。
下の3枚を較べてみてください。



最初のは「春・フェミニン・優しい」などのイメージ、真ん中は「夏、ポップ、明るい、楽しげ」なイメージ、最後のは「秋・冬、シック、大人っぽい、落ち着いた」イメージが持てませんか?色合いには季節や雰囲気を表す特徴があるので、うまく利用できるか否かで良し悪しが変化します。
2.演奏者・ゲストなどの写真を入れる?
メイン奏者の写真や楽器のイメージ画像などを入れることによって、「誰の」「何の」コンサートなのかチラシを見る側に伝わりやすくなります。
演奏者の写真は用意していただくことになりますが、楽器の写真は特殊なものでない限りはご用意可能ですのでご利用希望の際はご相談ください!
演奏者などの写真や画像をご用意頂く際の詳細は事前に「5.必要な画像・写真などを用意する。」をご参照ください。
3.画像やイラストの有無
演奏会のコンセプトに適したイメージ画像を入れるのもデザインの一つです。イラストや画像を背景にすることも可能です。
背景画像は弊社でも複数揃えておりますので、色合い、雰囲気などをご相談頂ければ無料にて提供しております!
ぜひご活用ください♪
4.文字(フォント)の種類
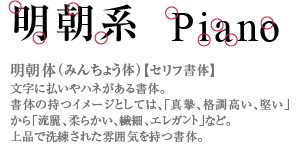
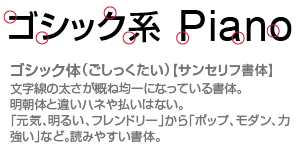
文字(フォント)は大まかに2種類あります。明朝体(セリフ)とゴシック体(サンセリフ)です。


クラシックコンサートによく用いられるのが明朝体です。フォーマルなイメージが強く、落ち着いた雰囲気にあうからです。それとは逆に、明るい金管楽器バンドやポップソングなどが演目に含まれている際はゴシックを好む傾向にあります。


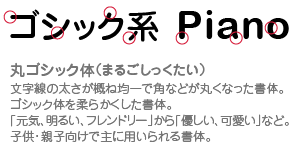
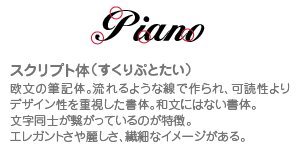
その他にはゴシックの角を丸くした丸ゴシックやデザインを重視したスクリプト体、筆文字、ブラックレター体、etc…がございます!
「フォント 種類」などで検索すると色々な書体を見つけれます。ただ、書体にも著作権がある場合も…。
Windows(ウィンドウズ)とMAC(マック)では入っている書体が違うのはご存じですか?
お客様の中にはメールやテキストデータファイル(Word、メモパッド、テキストエディットなど)で書体指定をし「この書体で」と指示をされる方がいらっしゃいます。
しかしながら弊社で同じ書体を持っていないとメールやファイルを開いたときに書体は自動でそのパソコンに入っている書体に置き換わるシステムになっているのです。
フォントを指定する場合はフォント名を書いていただくかjpg形式の画像にしたフォント見本を付けていただけると助かります!
フォントには和文(全角表示の日本語フォント)と欧文(半角表示のアルファベットフォント)があります。
和文フォントは概ね欧文フォントを含んでいますが、逆に欧文フォントは和文フォントをほぼ含みません。
しばしば、欧文筆記体をサンプルに「タイトル(日本語)はこのフォントがいいです」というご希望がありますが…
そのフォントで日本語は表示できないんですっ‼
5.必要な画像・写真などを用意する。
最近ではスマートフォンなどでもきれいな写真が撮れるので、その画像を使いたい場合もあるかと思います。しかし、注意しないといけないのは写真のサイズと解像度です。
携帯やパソコンのディスプレイで「見る」画像と「印刷した」画像では解像度に大きな違いがあります。
画像素材には大きく分けてウェブ用と印刷用というのがあります。違いは解像度で、1インチの長さにいくつのピクセル(画像を構成する画素)が入るかをdpiという単位で表示するものです。つまり、画像の「密度」です。画像サイズが大きくても密度が低ければ印刷した時にカクカクした画像になります。しかし、これはウェブ上で見る限りではほとんどわかりません。

上の画像はウェブ用で解像度72dpi、四方250ピクセル(約18mm)の画像です。表示も問題ありません。
ディスプレイで見る限り18mm以上のサイズに表示されていませんか?しかし全然粗くはないですよね?
これは、画面上の表示は画像の解像度ではなくディスプレイ(表示する機器)の解像度に依存するからなんです。
ちょっと大きくしてみましょう。500ピクセル(約36mm)に拡大!

画像内の人物の周囲がモヤモヤ、カクカクしてきたのがわかりますか?1つ1つの色のマスが拡大したのでマスの輪郭がはっきり見えてきている状態です。このままでは印刷時に粗い写真となって印刷されます。
上のような現象を避けるには解像度の高い、適切なサイズの画像が必要になります。
印刷用の解像度350dpiとサイズが四方500ピクセル(約36mm)で用意したのが以下の画像です。

ウェブ用の画像を拡大したものと違って、きれいにくっきり表示されてます♪ これなら印刷しても大丈夫です!
背景画像や出演者の写真はチラシなどの印象を大きく左右する重要な素材なのを忘れないで!
写真撮影する際にカメラマンさんに「印刷に使いたいので解像度を350dpi以上でお願いします。」と伝えればわかって頂けると思います♪
写真の解像度ってどうやって調べるの?
「解像度」はjpgやpngなどデジカメやスマートフォンで撮った場合にメモリーに保存されているデータで確認できます。現像された写真では確認できません。
解像度の確かめ方は簡単です。
OSがWindows(ウィンドウズ)でしたら…
- 調べたい画像を右クリック、メニューよりプロパティを選択。
- プロパティのウィンドウの詳細タブをクリック、下にスクロールして解像度を確認。
OSがMac(マッキントッシュ)の場合は…
- 調べたい画像をプレビューで表示。
- ⌘(コマンドキー)と「i」を押し一般情報ウィンドウを表示。「イメージのDPI」=解像度です。
解像度が低いなら高くして使えば?
上記のように考える人もいると思います、わかります。なんかうまくいきそうな気がしますよね。
ですが残念、いきません…。というのは、解像度はサイズと反比例するからです。
つまり、解像度を上げても画像がぼやけるのは、解像度を上げると画像サイズが小さくなるためです。
解像度を高くする→写真サイズが縮小→必要なサイズに拡大する→写真の密度が下がる→粗い画像になる。と、なるわけです。
また、ウェブにある画像の解像度は概ね72〜96dpiです。
そもそも、ディスプレイで画像を表示する場合は、表示する機種(パソコンのディスプレイやスマートフォンの画面など)の解像度によって表示サイズが決められるので、画像自体の解像度は関係ないのです。
印刷には関係ありませんが、ウェブ画像の解像度が低く設定してあるのはサイト表示に時間がかかるのを防ぐためです。解像度の高い画像はサーバー・受信するデバイス共に負荷がかかり、サイトの表示に時間がかかってしまうからです。
印刷用の解像度は350dpi、ウェブ画像はだいたいが72dpiとなると、ウェブ用のを印刷用に使うとなるとかなり解像度を上げる必要性が出てくるのが数字を見てわかると思います。解像度を上げると比例して画像が小さくなり、その画像を使いたいサイズまでに拡大すると粗くなる、そのためウェブ上ではきれいに見えている画像でも、印刷用に適さないのです。

6.背景・人物などの画像周囲には余裕を作る。
自身で撮った写真などで背景画像をご用意する際に、気をつけて頂きたいことがあります。
写真の端側まで収めたい場合、収めたい部分よりさらに3ミリ程度周囲に余裕が必要となってきます。
なぜかというと…
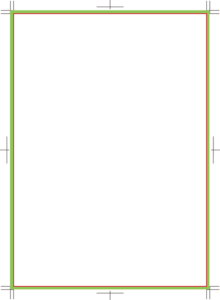
上記画像(クリックで拡大するよ!)で説明すると、四つ角にある黒い線はトリムマークと呼び印刷と断裁のそれぞれの位置がわかるようになってます。赤い枠までが出来上がりの範囲。緑色のエリア(3ミリ幅)までが実際に必要な印刷領域。緑色の部分は切り取られますが、印刷時にこの部分が無地だとサイズに合わせて断裁する時に紙の端っこが白く残ってしまうことがあるため3ミリ余裕を持って印刷するのです。
人物、目的物の周囲に余裕がある写真を選ぼう!
人物や目的物が写真の画面いっぱいに収まっていると背景画像にした場合、体の一部分が切れてしまったりアンバランスな配置になってしまいます。
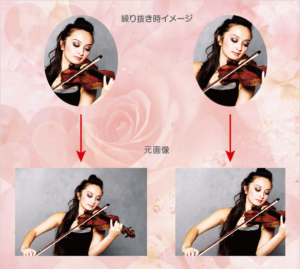
上の2つの画像で人物をメインに全体に収める場合、左の画像では左と上部に十分な余白が無いため人物の部分が断裁エリアに含まれてしまいます。右の画像は人物の周囲に十分な余白があるので人物全体を拡大したり、印刷エリアに収めることができます。
画像の人物、目的物に余裕があるか無いかでデザインの幅も変わってくるよ!
人物や作品などの画像はトリムマークに関係なく、周囲に余裕があったほうがデザインの幅も広がってきます。


2番目の画像は人物をアップに撮り過ぎて上と右側が切れてしまっています。 これでは不自然なアップになったり背景をなくして人物だけを切り抜くなどのデザインは制限されてしまいます。(下写真参照)


トリミング(部分的に切り取ること)も限られてきます。 周囲に余裕がなく被写体が見切れているため丸枠内に収まらず、切れている部分を隠すように不自然な右寄り、アップになっています。

被写体の周囲には十分な余白をとり、見切れないよう注意して撮影することが素敵なチラシへの第一歩です!
切り抜き希望の場合は、人物と背景色の差が大きい画像が最適!
人物や目的物を切り抜いて使いたい場合、できるだけ人物・目的物と背景の色がかけ離れている方が形を把握できるのできれいに切り抜けます。
逆に白背景で白い服や、暗い背景に髪の毛が飲まれていたりする画像は境界線がはっきりせず切り抜くのは困難です。
背景がごちゃごちゃしている画像も切りにきにはむいていないので、別の画像を検討してみて!
7.イラストやロゴは写真(jpg)とは違うよ
写真はデジカメで撮影したり、専門家に撮ってもらうと大体が“○○○.jpg”の形式で保存されます。“○○○.jpg”のファイルは「ラスタ画像」といって色の付いた小さな点(ピクセル)が集合してできた画像です。写真の項目で説明したように点の密度で画像のシャープさ、鮮明さが決まります。
イラストやロゴの多くは「ベクター画像」という形式で作製されます。「ベクター画像」は“アンカー”と呼ばれる点の座標を線で繋ぐことで形を表示します。アンカーとアンカーを繋ぐ線はサイズを変更しても再計算されて表示されるので、輪郭がぼやけることはありません。
知ってる?! 写真・画像(jpgファイル)のロゴは印刷には不適切!
団体のお客様の中には団のロゴをお持ちの団体様もいらっしゃいます。チラシやプログラムに「ロゴを添付して欲しい」と渡されるのはホームページのアドレス…。
ホームページ内の画像や印刷物をスキャンしたロゴ画像では、サイズが小さすぎて印刷データ作成時に文字が潰れるなど、不具合が…。
下部の画像はラスタ形式(jpg形式)とベクター形式(eps、ai形式)です。現状では特に違いは見られません。
サイズを大きくすると、違いがわかります。(下画像)jpg画像はもやもやしてきてますがベクターで作製されているロゴは色も見た目も遜色ありません。むしろ、大きくなった分、はっきり見やすくなってませんか?
また、jpg画像は透過効果がないため背景の上に重ねる場合、ロゴの背景色が残ります。切り抜くのであれば、十分なサイズがないと大まかにしか切り抜けません。ベクターの場合は形通りに表示されます。
ロゴは企業や団体のイメージ・コンセプト等を象徴する重要な役割を担っています。色ひとつ違うだけでがらりとイメージが変わります。ロゴを使用する際は「ベクター(epsかai)」で作製されたデータを用意することをお勧めしますが、どうしても難しい場合は大きな(解像度が高い)jpg画像をご用意ください。
イラストもベクターの方がきれいに出るよ!
イラストもサイズ変更や背景との兼ね合いを考えると「ベクター」のほうが印刷の際きれいに出ます。
画像(jpg)は白い背景が残ってしまいますが、ベクター(eps、ai)はイラストだけを取り出すことが可能です。周囲がきちんと囲まれていれば画像(jpg)でも切り抜くことはできますが、サイズを変更すると全体がギザギザな粗い画像になってしまいます。


挿絵程度の簡単なイラストであれば、画像をトレースして「ベクター」にいたします!(追加料金なし!) その際、用意して頂く画像が小さすぎると線が曖昧になってしまいますので極力描線がハッキリしている画像をご用意願います。
※イラストのトレース作業は時間を要する場合がございますので、ご注文の際は通常より余裕を持ってご依頼下さい。
背景込みのイラストやイラストレーターさんなどの作品に関しては、著作権や絵のタッチなどトレースだけでは対応が難しくなってきますので、その場合は作品の作者様に高解像度のjpg作品を用意してもらうようお願いしてください。
イラスト、ロゴの著作権にご注意を‼
今やネットで簡単に画像が取得できるようになりましたが「無料ダウンロード」とうたっていても、それを商用、営利目的で使用する場合は許可が必要になったり、商用は有料となるケースも少なくはありません。もちろん、本、雑誌、写真集などからスキャンしたものも同様です。ネットの場合は「規約」内に商用・営利目的での使用が可能か、有料・無料などの説明がありますのできちんと読みましょう。許可が必要な場合は著作権所有者に連絡し、どのような目的でどういった風に使用したいのかを説明した上で許可を頂いて下さい。
弊社では使用確認、及び著作権使用許諾契約の代行は対応しておりません。ご了承ください。
*無許可・未購入画像やイラストを無申告および購買済み素材として提供した場合、作業中でも作成をお断りいたします。
*提供された素材を「購入した」「自分で作った」などと偽り弊社に使用させトラブルが生じた場合、弊社は一切の責任を負いません。
8.地図の原稿は用意してね!
昨今ではパソコンやスマートフォンから簡単にGoogleマップで地図が見れる便利な時代になりました。
しかしながらホール、会場など場所に関しては弊社に依頼元の会場付近の土地勘がない場合や、その地域独特の目印などがあったりするため、元となる地図を提供して頂いております。手書きでも構いませんので元原稿をご用意いただければ、無料にて地図を作成いたします!
また、会場によっては各ホームページで簡略化された地図があったりしますので、そちらを提示していただければ、印刷用にトレースいたします。
無料サービスですのでグーグルマップやヤフー地図などからの地図作製はご遠慮くださいね!
9.入れたい文章はテキストデータで入稿がオススメ!
チラシやチケット、プログラムに載せたい文章を用意しましょう! コンサートのタイトルや日時、場所、演目内容 etc…
チラシを手に取る人に伝えたい情報をご用意していただきます。文字情報はデータ入稿でお願いしております。実際、手書き原稿より簡単に訂正できますし、読み取り間違いも防げるからです。
修正を依頼する際も、お客様自身で作製したデータをベースに楽に修正データを作れます!
パソコンに疎くたって大丈夫!メールを打つことさえできれば、スマートフォンや携帯電話のメールに原稿内容を打ち込んで送って頂ければ十分です。

そもそもテキストデータって何?
主に文字だけで作成された文書ファイルのことを指します。
Windows(ウィンドウズ)であればメモ帳やWord(ワード)、Mac(マッキントッシュ)であればテキストエディットなどです。その他の文書作成ソフトでも構いません。フォントのところでも説明があるように、このデータにフォントを指定しても受け取るパソコンに同じフォントが入ってない場合、字体が置き換わってしまうので注意です。
★丸囲み数字や、顔文字で使用されるような特殊文字は文字化けの原因になるため、原則使用しないようにしましょう!
テキストデータは制作時間短縮+誤字脱字の予防線!
文章をデータで渡すとどうなるの? 何かいいことあるの??
\ あります‼ /
当社でレイアウトする時、文章挿入場所を決めたらそこに頂いたデータから文章をコピーしてペースト(貼り付け)が可能となります。つまり、お客様が書いたものがダイレクトに反映します。校正の手間も軽減されます!
また、文書データを作成しておけば手書き原稿より簡単に修正が可能です。文字の追加や、削除、変更の時もそのデータをベースに作成すれば一から作りなおさず済むからです!元の原稿に赤文字で修正を入れたのを弊社に再添付して送るだけ!練習の忙しい中、わざわざ手書きで一から作り直す消耗戦は必要ありません!
上の画像の右側はテキストデータで入稿された原稿の一例です。文字が小さくてもデータ上でサイズを変更できるので読み取れますし、そのままコピーして使うことができます。
一方、左の手書き原稿はコピー機やスキャンなどで拡大したとしても、画像が粗くなり細かい文字は読み取れません。文字の書き方の癖などで横線のわずかな違いで「上」か「土」か不確かになります。(氏名として土田も上田も有り得る)
手書きで入稿される場合は、大きめの字ではっきりとした書体でお願いします。走り書きはしないでね!
どこを強調したいのか、目立たせる、目立たせないを伝えよう!
文書をデータで頂く際によくあるパターンとして、淡々と文字だけを入力している原稿です。
人によっては主役(演奏者)の名前を大きく出したい人や、タイトルのほうを大きくしたい人、ゲストを目立たせたいなど、「コレ!」という決まりはありません。
特に記載がない場合は予測で作成していくほかありません。つまり、その分修正作業が長引くわけです。文字や写真の配置・サイズの変更で作り直しなんてことも!
淡々と打ち込んだ原稿に、ちょっと一工夫するだけで作成の手助けになります。お客様が想像しているものが形になりやすくなります!
上の「良い例」の原稿のようにちょっと一言いれるだけ!「悪い例」では情報を羅列しただけでタイトルはどれになるのか、何がメインになるのか明確ではありません。特にサブタイトルがある時は要注意です!
文章の強調したいところの横でも下でも構いません(カッコ)の中に(ここを一番大きく)、(この文章は小さくていいです)などの一言がレイアウトの鍵となります。慣れない文書作成ソフトだと思うように色を変えたり、文字サイズを変更したりと大変です。情報だけ頂ければレイアウトはお任せいただいて大丈夫です♪
データ原稿なら修正もラクラク♪
Wordやメモ帳、テキストなどで原稿を作っておけば、いざ修正が必要なときも同じファイルをコピーして、修正部分を書き換えるだけ!手書き原稿だと、残りスペースが狭くて追記できない…、なんども消したり書いたりで読みづらい…、消してるのか消してないのか微妙な修正ライン…。
口頭で「この部分からこの部分までを〜」と説明するより、赤で書き換えた原稿をメールで再添付して頂ければ一目瞭然!
演奏会前のお忙しい中、手早く修正を伝えたいですよね。
修正内容は履歴を残しておくためにも、メールにてご連絡頂けますようお願いしております。
言い間違い、聞き間違い、伝え忘れなど、焦っている時や慣れない作業では起こりえることです。
修正内容を十分確認し、形として残しておくことをおすすめします。
以上、入稿までの詳しい流れでした!
次は、入稿後の流れを説明します♪